<td>元素的屬性和<table>元素的屬性非常相似,用于設定表格中某一單元格的屬性。1.設置單元格的大小調整單元格大小方法和<table&...
<td>元素的屬性和<table>元素的屬性非常相似,用于設定表格中某一單元格的屬性。

1.設置單元格的大小
調整單元格大小方法和<table>標簽調整表格大小的方法一樣,也是通過設置width和height的值來改變大小,具體語法如下:
| <td width=value height=value> </td> |
2.設置單元格水平對齊屬性
水平方向上,可以設定單元格的對齊方式:有居左、居中、居右3種,具體語法如下:
3.設置單元格垂直對齊屬性
設定單元格的對齊方式,分別有居上、居中、居下3種,value:表格的對齊方式可以取值為: top、middle和bottom,具體語法如下:
4.設置單元格水平跨度
水平方向上是跨過多個列,需要使用跨列屬性colspan來合并單元格, value:代表單元格跨的列數。具體語法如下:
5.設置單元格垂直跨度
有的單元格在垂直方向上是跨過多個行的,需要使用跨行屬rowspan,value:代表單元格跨的行數,具體語法如下:
6.設置單元格背景色
為不同的單元格分別設置不同的背景顏色。它的用法與設置表格的背景顏色相同,具體語法如下:
7.設置表格的背景圖片
單元格可以為背景添加圖片,與設置表格的背景圖片相同,語法如下:
| <td background=value> </td> |
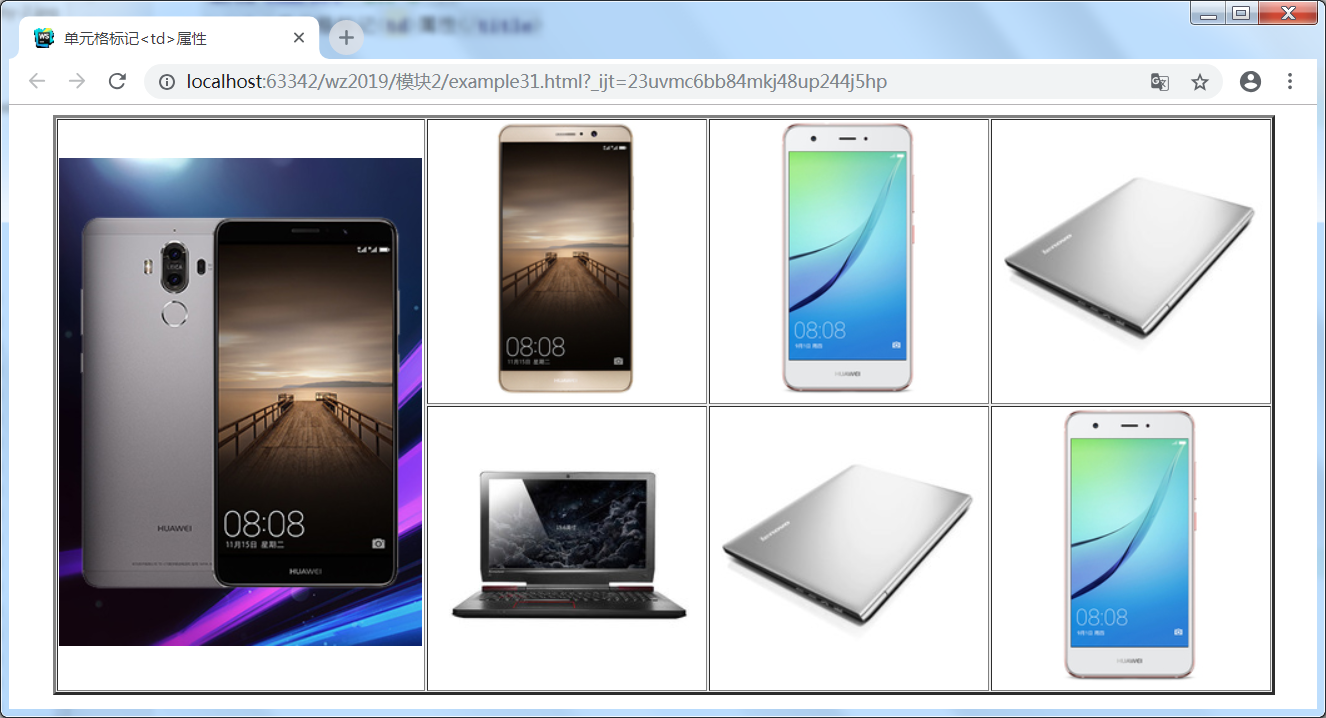
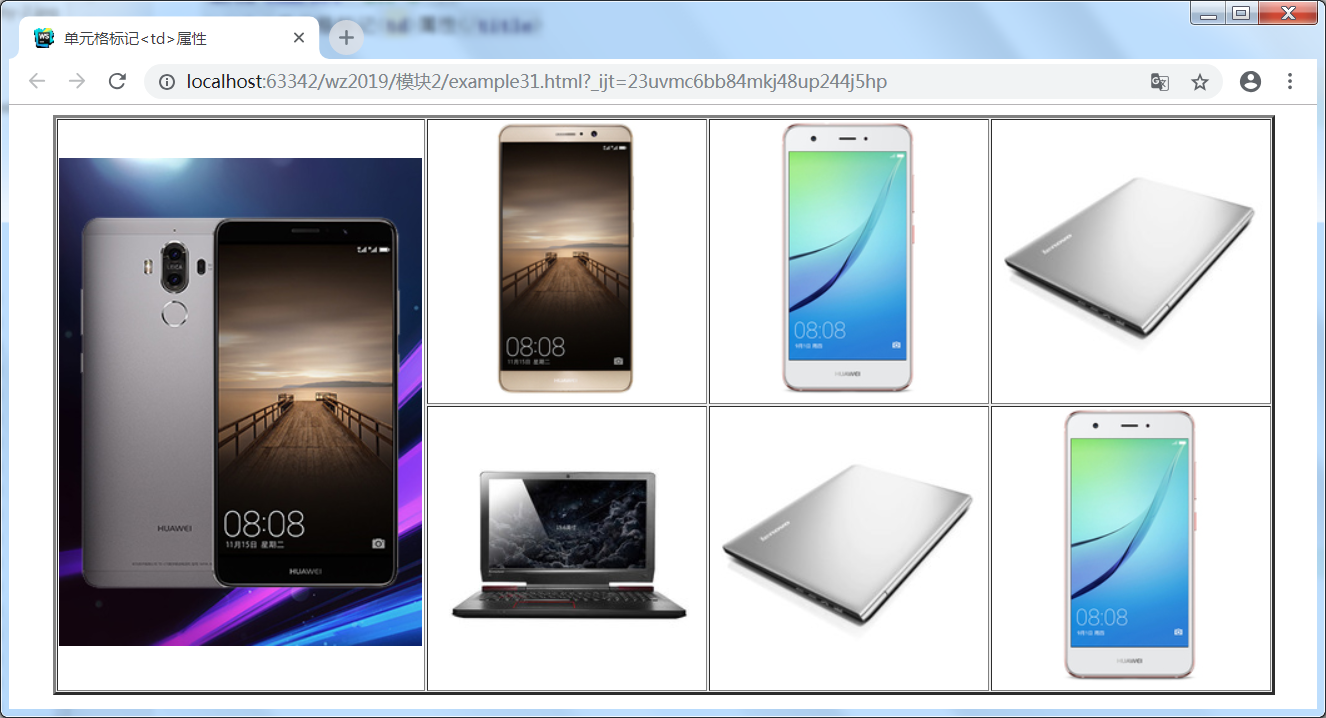
下面通過案例2-31來演示行元素tr的屬性應用的效果,如圖2-31所示。
例2-31 example31.html
| <!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>單元格標記<td>屬性</title>
</head>
<body>
<table height="250" bgcolor="#eee" border="2">
<tr>
<td rowspan="2" bgcolor="#fff"> <img src="images/img31/2.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/3.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/4.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/5.jpg"></td>
</tr>
<tr>
<td bgcolor="#fff"> <img src="images/img31/6.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/5.jpg"></td>
<td bgcolor="#fff"> <img src="images/img31/4.jpg"></td>
</tr>
</table>
</body>
</html> |

圖2-31 單元格標記<td>屬性
本文為zhushican原創文章,轉載請保留版權和出處:http://www.liminfuzhuang.com/post/152.html










評論列表